今回は、
・発見タブでよく見る綺麗な表紙を作ってみたい
・どうやって作れば良いか分からないから、具体的に知りたい
方向けの内容になっています。
僕が実際に使ったので、詳しく解説していきます!
一度できれば今後ずっと使っていける技術なので、是非試してみてください!
実際作成した方法
①写真撮影
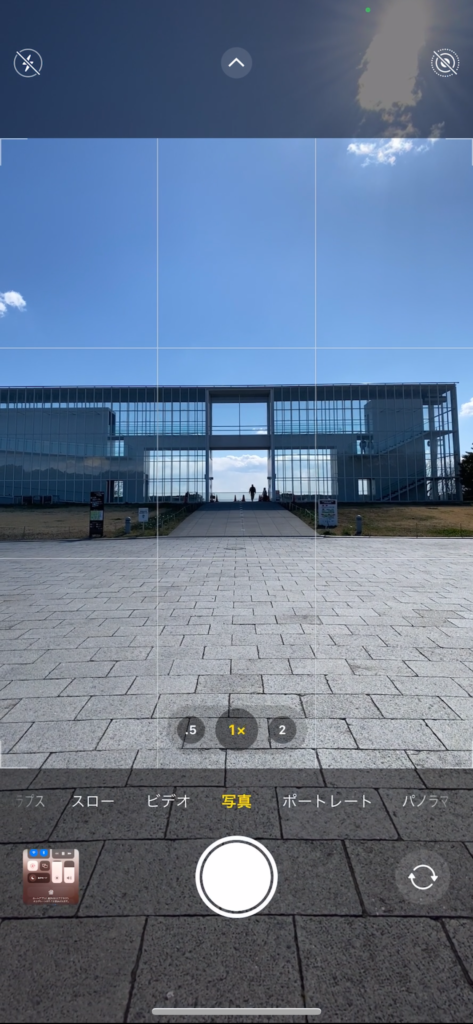
・iPhone内臓の「カメラアプリ」を起動する
・被写体を中心においてズームする
(ズーム前)

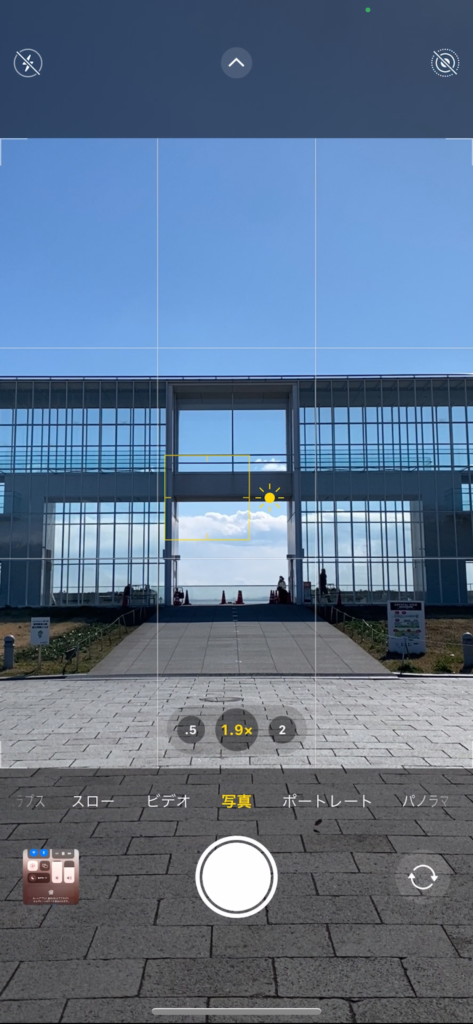
(ズーム後)

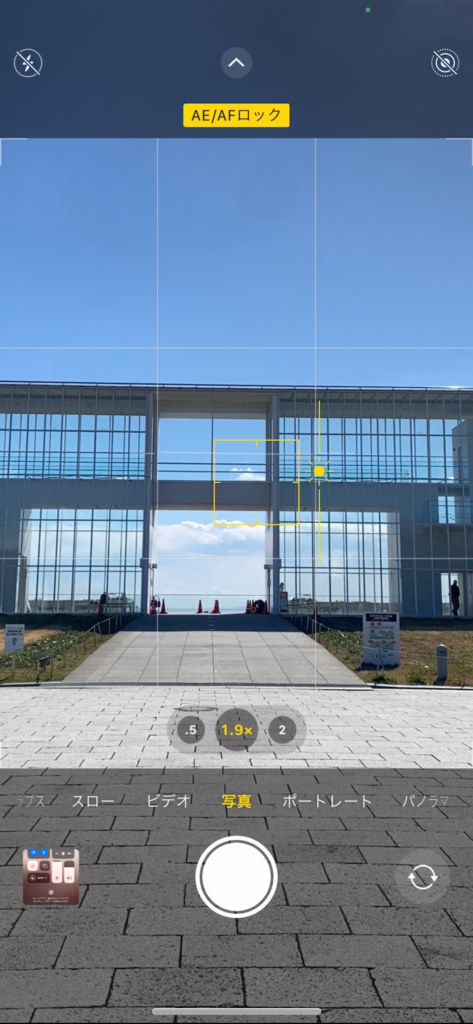
・そのまま被写体を長押しして、「AE/AFロック」という表示が出るまで待つ

・傾きを水平にする
(事前にiPhoneの設定で、「設定」→「カメラ」→「水平」をオンにしていると、以下画像のように水平かどうかが分かるので、事前に確認しておきましょう!)

※真ん中にある線が、黄色く一直線になっていたら水平になっています
・「AE/AFロック」が出ている状態で
画面を上にスワイプ:画面が明るく、画面を下にスワイプ:画面が暗く
なるので、必要に応じて利用する。

※真ん中の右にある「太陽マーク」が、黄色い四角形の真ん中にある線より上なら、明るくなっています
・撮影して完了!

【ポイント】
コツはとにかく「配置」です。今回の被写体は綺麗な四角形なので、写真が綺麗に映るためには、「真ん中」に配置して傾きを水平にするだけで、写真映えできます。
②写真編集
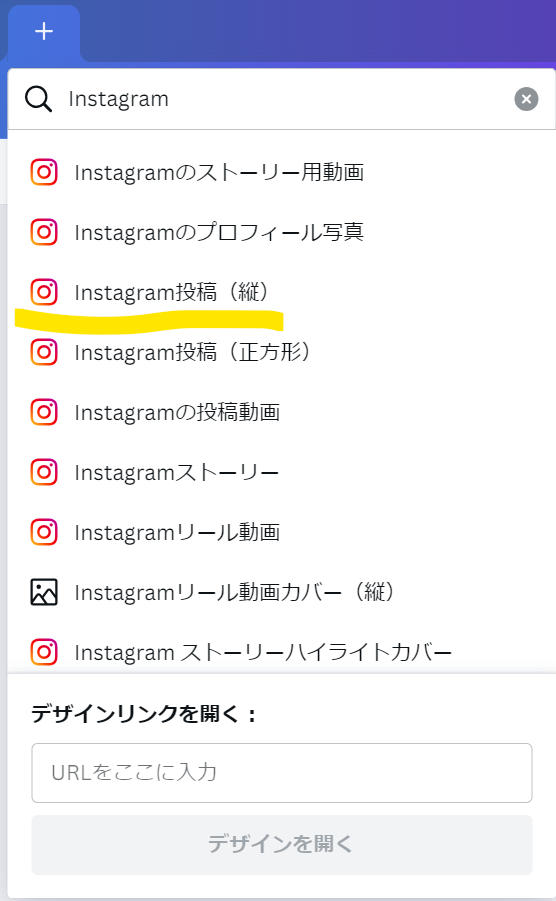
・Canvaに移り、「+」を押して「Instagram投稿(縦)」を選択

・先ほど撮った写真をアップロードして、白いキャンバスに配置

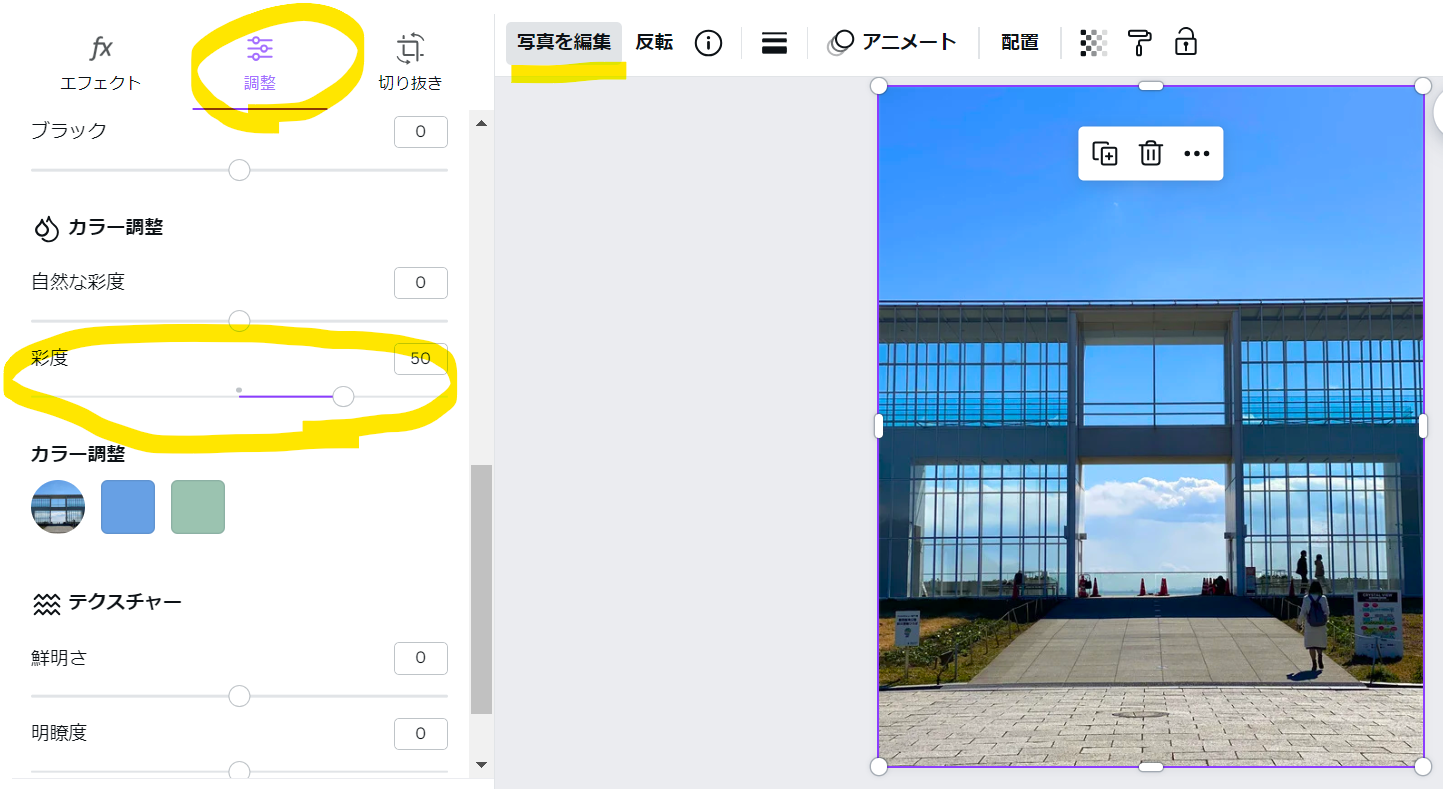
・写真を選択したまま、左上の「写真を編集」→「調整」→「彩度」を50にする

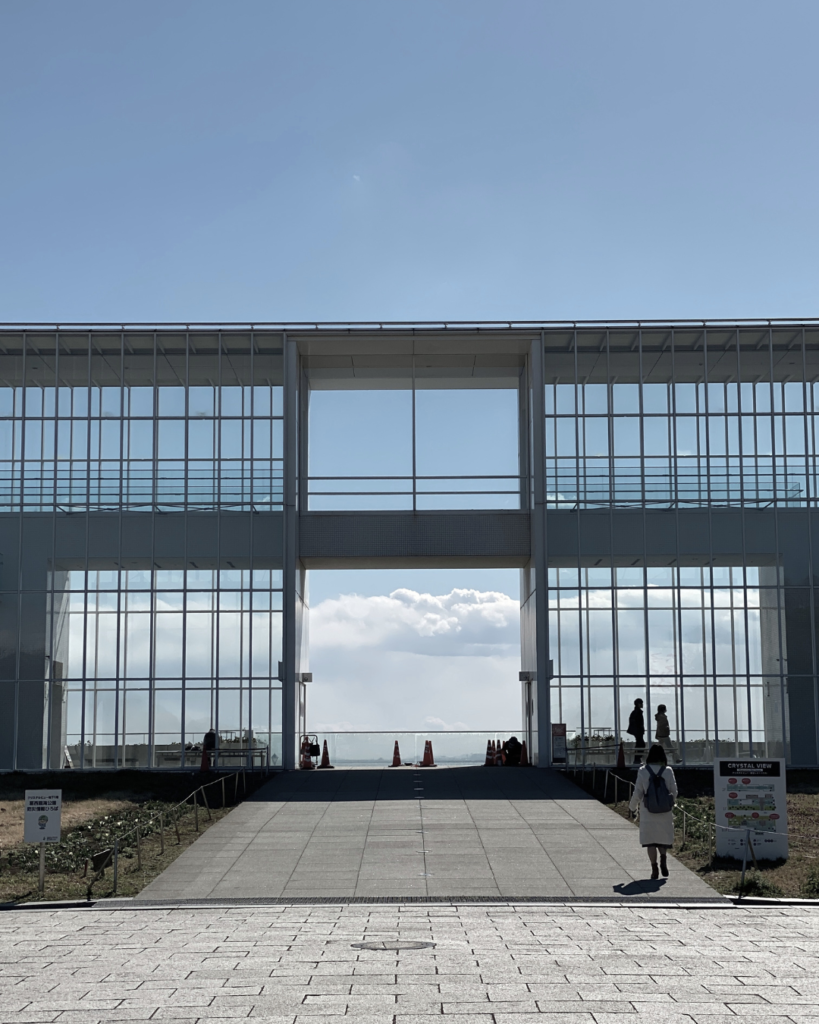
・すると写真が以下のように鮮やかになる

・今回は、空の青さや鮮やかさを際立たせるために「彩度」を上げましたが、他にも彩度を下げるとモノクロっぽくなったり

コントラストを下げると白っぽく柔らかい雰囲気になったりするのでおススメです

③文字入れ
・1,080×1,080の四角形の枠線を挿入する(左の「素材」→図形にある四角形を選択)
→これは、フィード画面(プロフィールの投稿の表紙が載っている正方形)から、はみ出ないようにする為なので重要です!

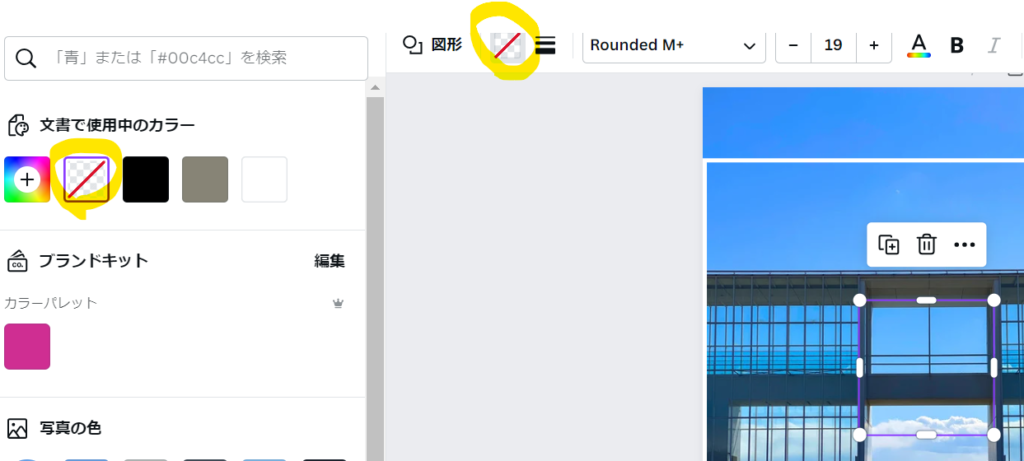
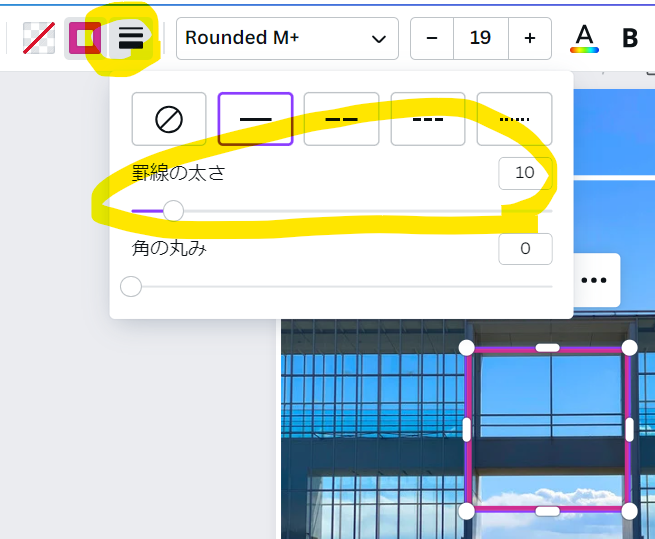
・左上のカラーを選択して、透明を選ぶ

・左上の「カラー」の右にある「枠線」を選択して、太さを10にする

・左上の「カラー」の右にある「枠線」を選択して、太さを10にする(分かりやすくピンクにしました)
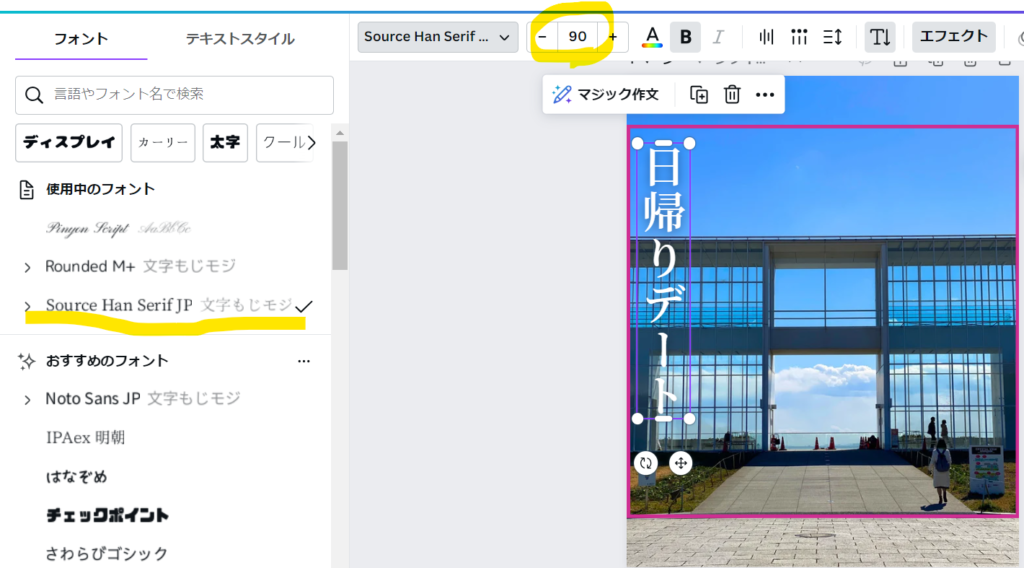
・左上の文字は「コンセプト」を入力(僕の場合は「日帰りデート」)
※【日帰りデート】のフォントは「Source Han Serif JP」
大きさは「90」
余白はピンクの枠線に対して「上に50」/「左に30」
カラーは「FFFFFF(普段はあまり使わないので、代わりにF5F5F5もおススメ)」

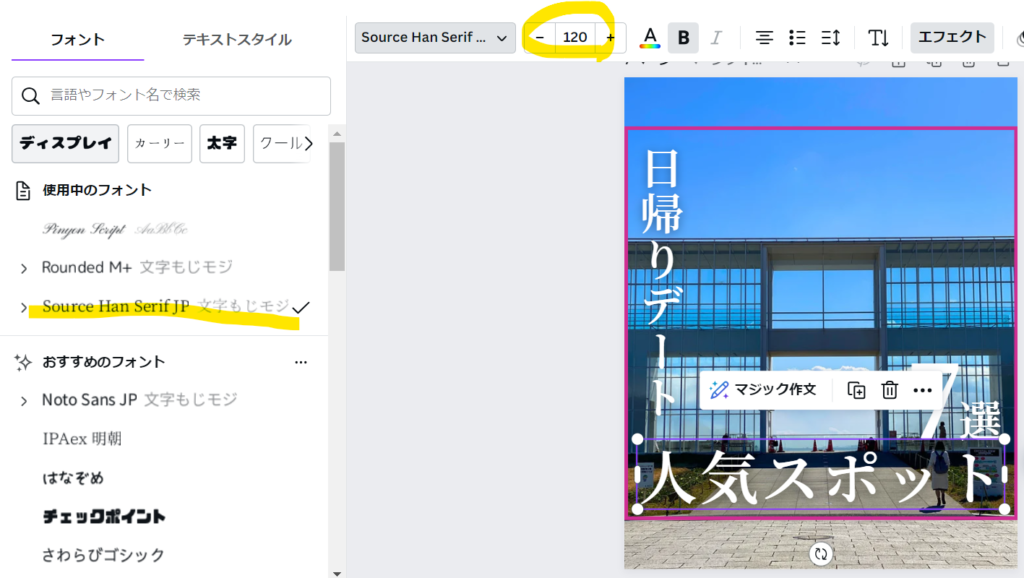
・下の文字は「投稿のタイトル」を入力(僕の場合は「人気スポット7選」)
※【人気スポット】のフォントは「Source Han Serif JP」
大きさは「120」
余白はピンクの枠線に対して「下に30」/「左右に36」
カラーは「FFFFFF」

※【7選】のフォントは「Source Han Serif JP」
大きさは【7】が「210」、【選】が「90」
余白はピンクの枠線に対して【7】が「右に150」/「下に177」、【選】が「右に40」/「下に206」
カラーはどちらも「FFFFFF」
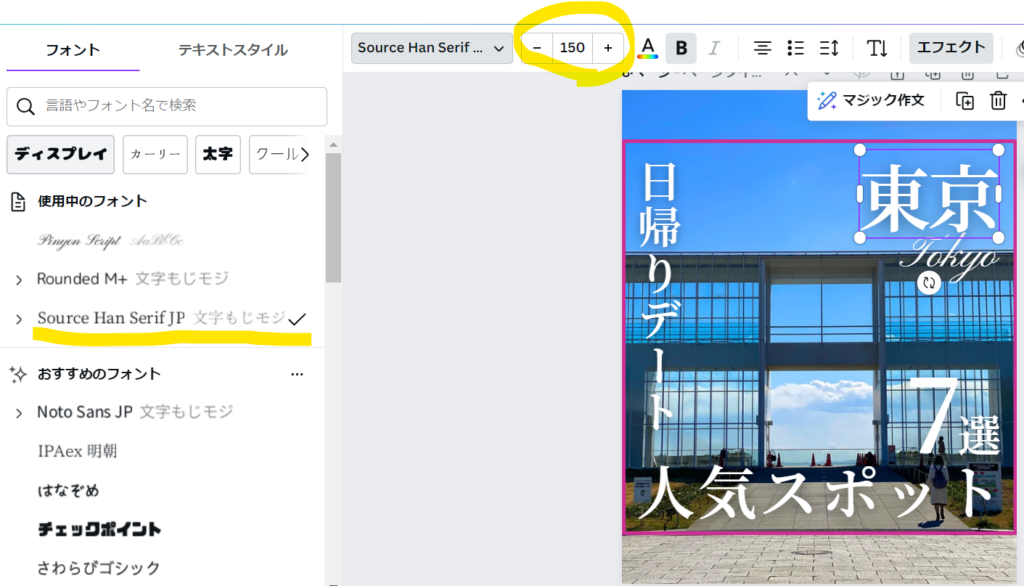
・右上の文字は「場所」を入力(僕の場合は「東京」)
※【東京】のフォントは「Source Han Serif JP」
大きさは「150」
余白はピンクの枠線に対して「上に30」/「右に50」
カラーは「FFFFFF」

※【ローマ字のTokyo】のフォントは「Script」
大きさは「90」
余白はピンクの枠線に対して「右に50」/「上に247」
カラーは「FFFFFF」
・最後に枠線を消す
・これで、「東京にある日帰りデートが楽しめるおススメスポットBEST7」という表紙になりました。

どうですか?最後の文字のところだけ少し複雑ですが、出来そうですよね?まずは試しにやってみて、できなかったら聞いてください!
どんどん練習して、自分がベストだと思う表紙を見つけましょう🎈
