普段Canvaを使っていて、
・目を引くようなデザインを簡単に作りたい
・もっと効率が良くCanvaを使える方法が知りたい
って思いますよね。
今回はCanvaを使って、「ECサイトで商品を選んでいるような、アニメーションエフェクトの作り方」をご紹介します!
目を引くのに効果的なので試してみてね!
具体的な方法
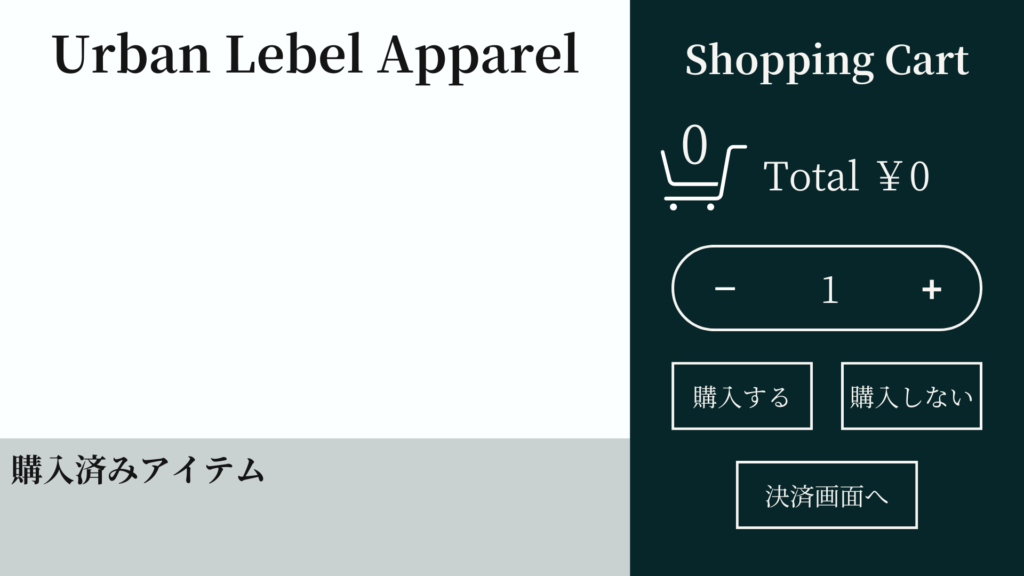
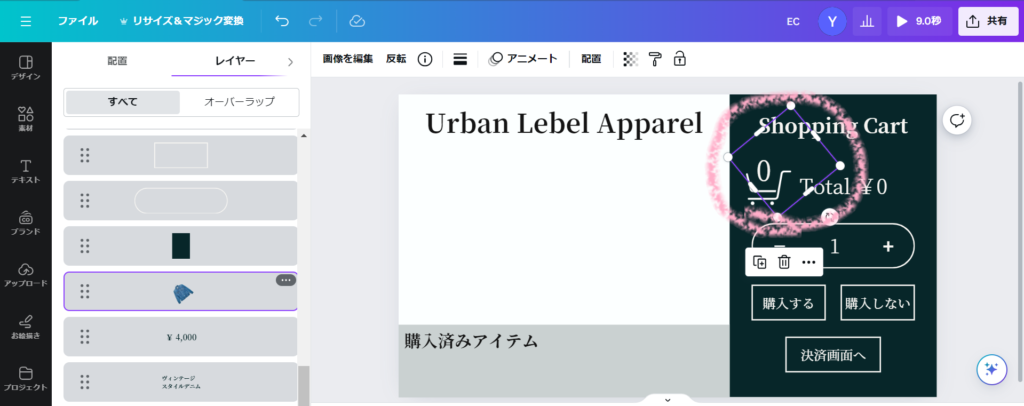
①まずはサイト画面をデザイン
➡フォントは全て「Source Han Serif JP」、文字色(黒)は「141414」、文字色(白)は「F6F5F2」、下の図形の色は「CAD1D1」、右の図形の色は「072629」
➡カートの素材は「ショッピングカート」と検索、個数を選ぶ素材(−,+)は「四角形の角の丸みを80」にして作成

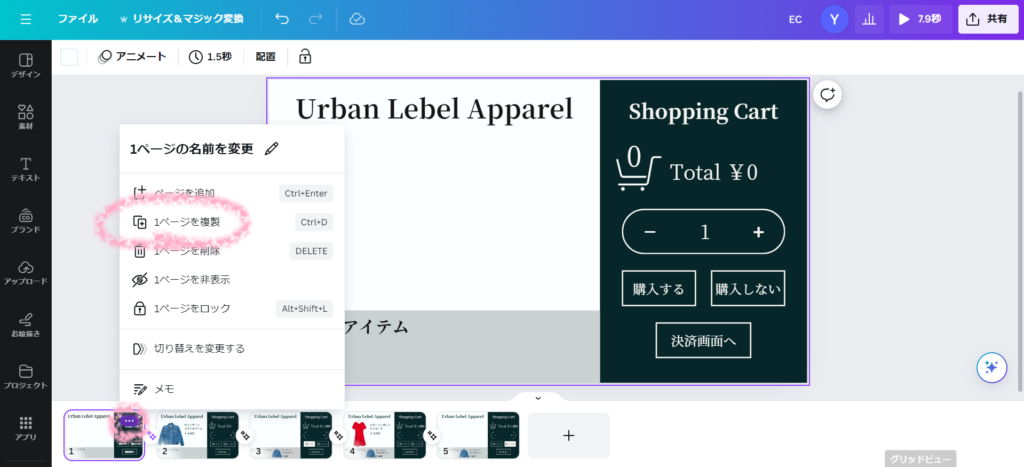
②スライドの…クリックして、「1ページを複製」を選択

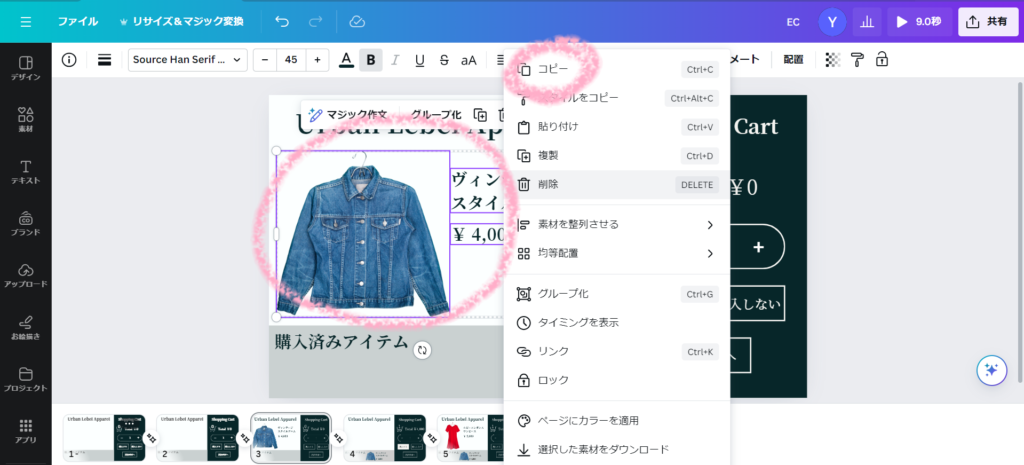
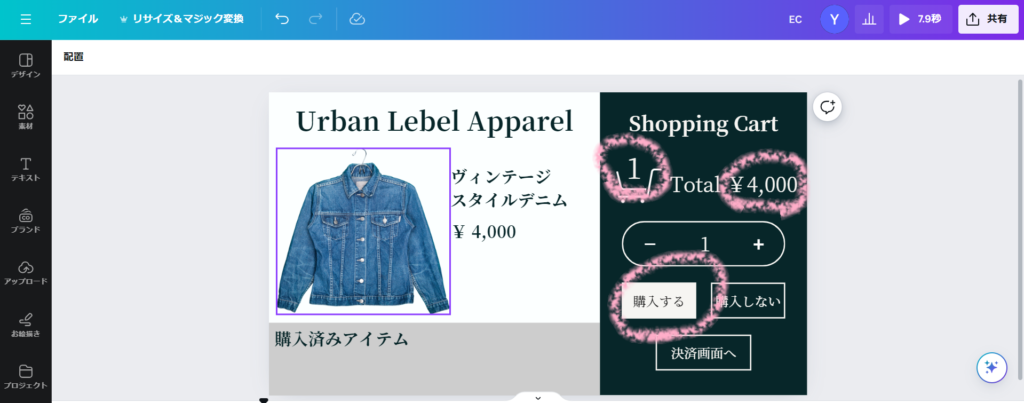
③好きな商品、商品名、金額を追加
➡商品は「デニムシャツ」、「赤いワンピース」など具体的に検索するのがコツ!

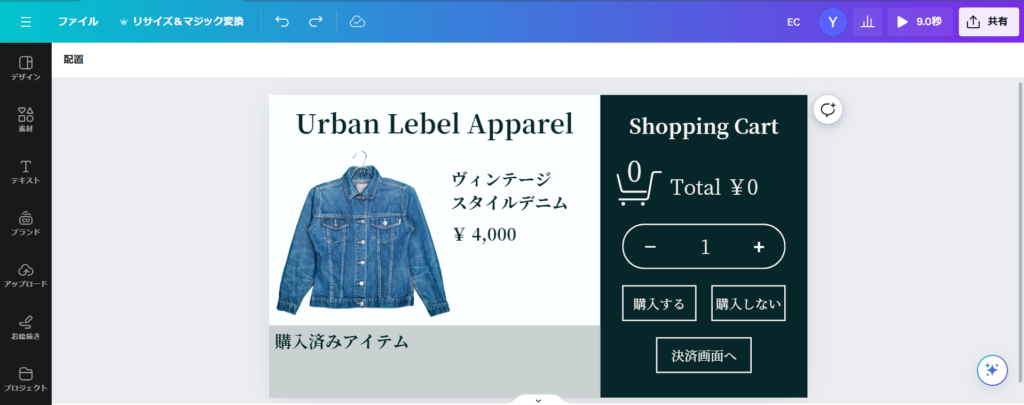
④商品・商品名・金額の3つをコピー→前のページに戻る→ペースト


↑前のページにペースト
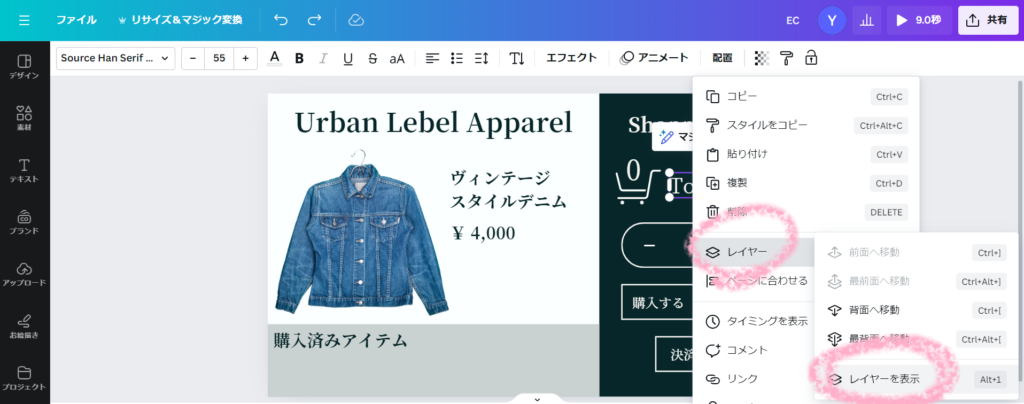
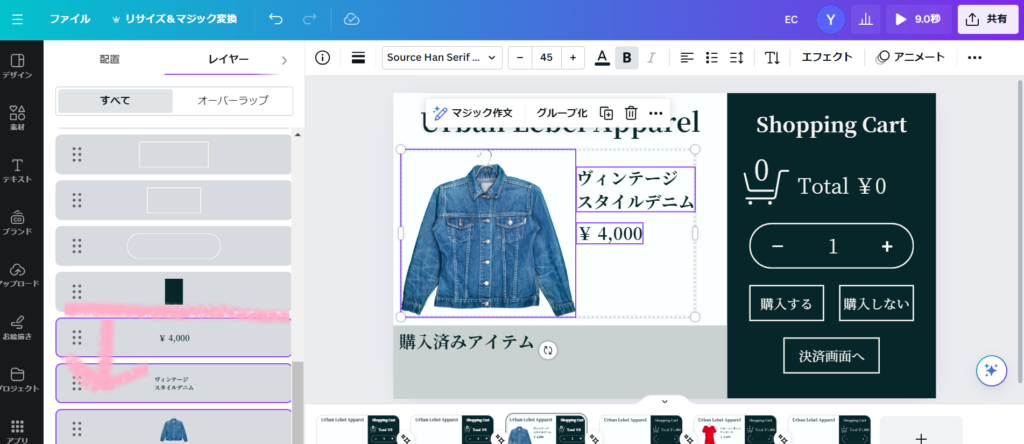
⑤右クリック→レイヤー→レイヤーを表示から、この3つを「ショッピングカートの紺色の図形」の下にする


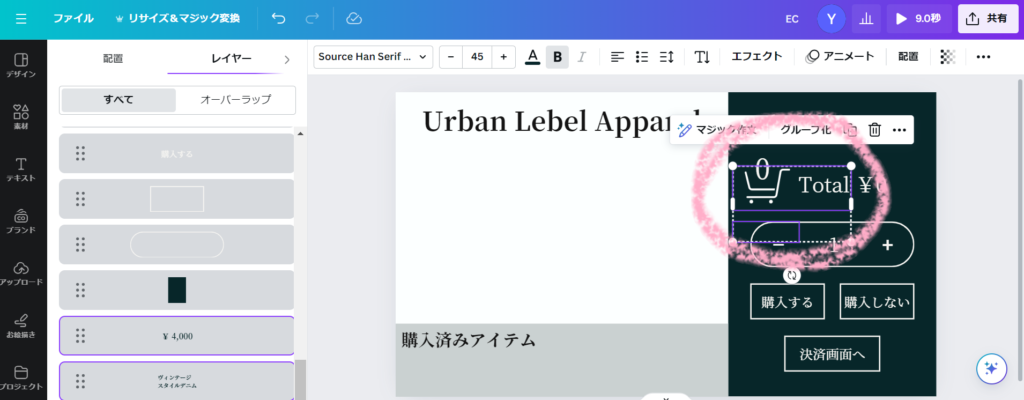
⑥商品名と金額をショッピングカートの裏に隠すように、右に移動

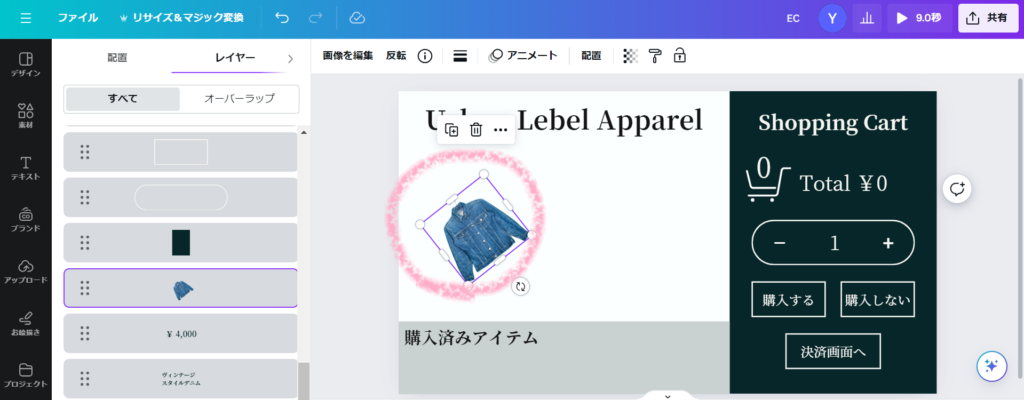
⑦商品を小さく→右(-40°くらい)に回転→ショッピングカートの裏に隠すように、右上に移動


⑧2ページ目に戻る→ページを複製→右にあるショッピングカートの個数・金額・購入するの色を変更

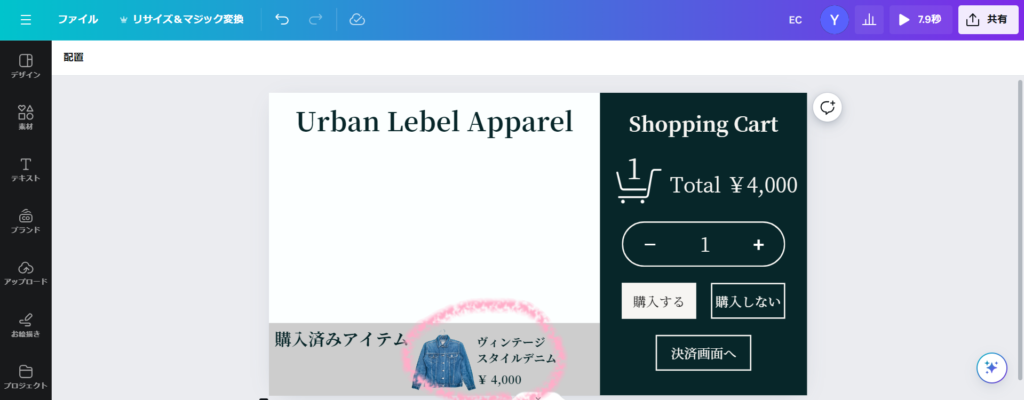
⑨商品・商品名・金額を小さくして、「購入済みアイテム」へ移動

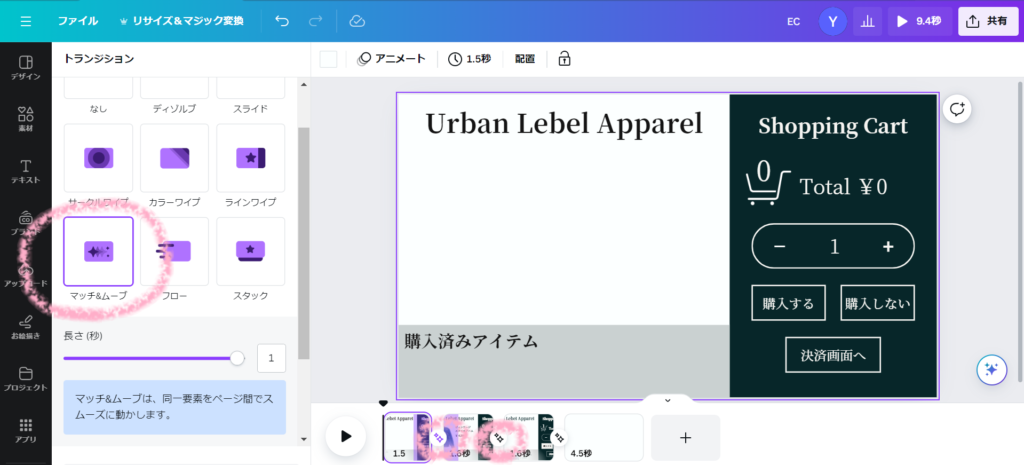
⑩すべてのページの間で「切り替えを追加」から「マッチ&ムーブ」を追加

これで完成!
もし分からない事があれば聞いてくださいね🎈一緒にCanvaとインスタを攻略していきましょう!
